
Данашња тема расправе је ХТМЛ сидро. Овај елемент вам омогућава да правите брзе прелазе, како унутар странице тако иу спољним документима. Сидра често користе веб програмери. Пошто помажу у организовању погодног сајта за читаоце. Чланак ће дати детаљан опис овог елемента и примјере дјелотворне употребе.

Опис
ХТМЛ Анцхор је врста јединствене ознаке.веб паге. Увијек има своје индивидуално име, које се не смије поновити на једној страници. Главна сврха сидра је брз прелазак са једног дијела документа на други, на одређену локацију. Овај елемент је посебно ефикасан када је веб страница велика. Због тога корисници не могу да читају садржај сајта. А сидро на ХТМЛ страници омогућава брзу транзицију.
Ассигнмент
Да бисте креирали такву ознаку на страници, можетекористити две различите методе. Први је да користите име атрибута, ау другом случају морате користити ИД атрибут. Затим ћемо сваки метод посебно посматрати. Транзиција се у оба случаја одвија уз помоћ ознаке “а”, чији атрибут садржи име или идентификатор. На пример: "а хреф =" # фоотер "." Симбол # каже претраживачу да ће се веза везати.
Име
Атрибут Наме се креира специјално за креирање сидра на страници. Његова вредност може бити било који текст. Овај ХТМЛ сидро се може користити само у комбинацији са ознаком “а”.

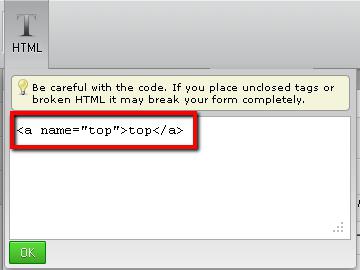
На пример, желите да направите маркер на самом крајусвоју страницу. Морате ставити ознаку "наме =" фоотер "" "/ а" у дио веб документа који вам је потребан. У другом делу странице мораћете да креирате везу до сидра, да бисте то урадили, додајте унос “а хреф =” # фоотер ”линк“ / а ”. Када кликнете на ову ставку, претраживач ће вас аутоматски одвести на дио документа гдје се налази картица подножја.
ИД
За почетак, вреди рећи да је ИДИдентификатор који нема директну сврху за креирање сидара. Али вам омогућава да креирате маркере на целом подручју документа без креирања додатних линкова. То значи да атрибут ИД можете применити на било који ХТМЛ елемент. И онда користите ознаку "а" да бисте се позвали на њу. Ево примера: “п” елемент је у средини документа. Да бисте прешли на њега од почетка странице без коришћења клизача, додајте ИД атрибута: “п ид =” центр ”” “/ п”. Затим креирајте везу: "а хреф =" # центр "" Текст "/ а". Тако добијамо брзи приступ било ком делу документа. Вредност атрибута ИД може бити произвољни текст.

Ефективна употреба
У ХТМЛ-у се врло често користе везе за сидрењеизградите навигацију докумената. На примјер, страница има огромну количину текстуалних информација, која је заузврат подијељена на засебне параграфе или поглавља. Да бисте посетиоцима олакшали коришћење сајта, потребно је да доделите обележиваче како бисте брзо прешли на посебан део документа. Да бисмо то урадили, креирамо везу за сидро у сваком поглављу или користимо идентификаторе ИД-а. На врху ћемо направити навигациону траку са садржајем свих линкова. Занимљива је чињеница да се сидра могу позивати на друге веб странице. Довољно је додати вриједност имена или атрибута ИД-а на крај везе. Не заборавите додати знак #. Схема у овом случају треба да изгледа овако: главна веза је # наме (ид).
Закључак
ХТМЛ сидро је веома корисно иу неким случајевимачак и неопходан елемент. У чланку сам представио само један пример његове ефикасне употребе. Али, у ствари, ова врста маркера се може користити у многим ситуацијама. Главно је разумети њихову главну идеју.
